Webデザインど素人ブロガーのあんちゃ(@annin_book)です。
わたしはめっきりWebの知識に疎いのですが、先日思い立ってWebデザインを学ぶ決心をしました。
そこで今回はわたしと同じようにWebの知識をもっとつけたい人のために「そもそもWebデザインって何よ」っていうところから書いてみようと思います。
ついでにわたしがいま勉強している方法についても書いていきます。
そもそもWebデザインって?何をデザインするの?
Webデザインとは。
ウェブページやウェブサイトにおける視覚面(意匠・要素配置等)に対し、整理・再構築・意匠等を施すことである。グラフィックデザイン的な要素を多く含む一方で、対話的な要素を持つWWW(ウェブ)の性格上、情報デザインあるいは工業デザイン的なスキルも求められる。
-Wikipediaより引用
言葉が難しいんですが、要するにあらゆるウェブサイトの目に見える部分のデザインのこと。
ウェブサイトもデザインがなければただの文字の羅列になってしまいますからね。 閲覧する人が読みやすいように文字や画像・図形の配置などを行っていく必要があるわけです。
そしてWebデザインは単にグラフィック的なセンスだけではなく、工業的なスキル(なんかよくわからん英語とか数値とか使うやつ)も必要なのです。
そのデザインをあーだこーだいじくる人のことを「Webデザイナー」と呼びます。”デザイナー”ってつくだけでカッコイイですね。
最近は「ウェブデザイン技能士」などの国家資格にもなるくらいメジャーな仕事になっています。
Webデザイナーの仕事内容
そんなわけでWebデザイナーと呼ばれる人たちは具体的にどんな仕事をするのかというと、
自社またはクライアントのWebサイトのデザインを制作・修正することがメインの仕事になります。
Webサイトにどんな項目を並べていくのか、どういうレイアウトにするのか。
色合いはどうするか、どんな雰囲気にしていくのか。
それを依頼者と相談しながら、実際に「コーディング」と呼ばれるコードを打ち込む作業を経てサイトデザインを作っていくイメージですかね。
初心者は何を学ぶべきなの?
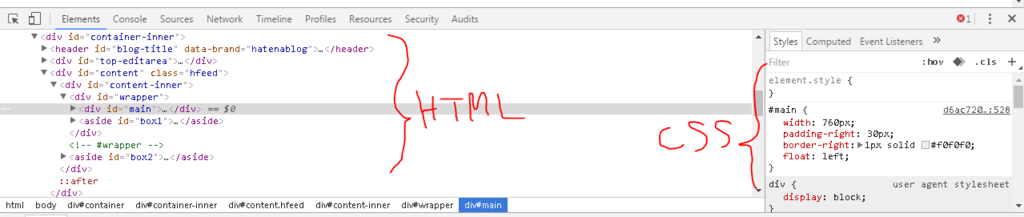
ということで初心者がWebデザインを学ぶには「HTML」や「CSS」など、ウェブサイトを構成するための言語・知識(コード)を知る必要があるってことです。

↑このよくわからない英語と数字の羅列のことですね。この英語と数字で「ここのデザインをこんな感じにしてね」と指示を書いてウェブサイトにデザインを反映させるわけです。
このとっつきにくそうなやつを知らないことにはウェブサイトをデザインできないんですよね~。
最低限学ぶべきWebデザインスキル
初心者の人がまず習得すべきスキルは以下の3つ。
HTML
Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略。ウェブサイトを作るうえで最も基本的なマークアップ言語。(ざっくり言うとWebサイトの文書や文字に対して指示する言語)
いまは大体のWebサイトがこのHTMLで構成されていますね。
CSS
Cascading Style Sheets(カスケーディング・スタイル・シート)の略。HTMLと一緒に組み合わせて使うものです。
CSSは、HTMLで指示した情報に対して「どのような見せ方・装飾をするか」という役割を持ちます。
だからHTMLだけでWebサイトを作ると何の色味も装飾もないただの文字が書かれたサイトになってしまうってこと。CSSがあるからこそWebサイトがより見やすくオシャレにデザインされているのです。
javascript
ジャバスクリプトはざっくり言うと「ウェブサイトに動きをつける」役割を果たします。例えば文字をクリックするとポップアップが出てきたり、アニメーションが動いたりするといった感じ。
HTMLやCSSだけでは、こういう動的な操作ができないのです。
HTMLでサイトの大枠を作って、CSSで飾り付けして、ジャバスクリプトで動作を加えるってイメージですね。
わたしも最初は全部ちんぷんかんぷんだったんですが、手を動かすうちになんとなく理解できてくるので最初は意味不明でも問題ありません。
ド素人あんちゃの勉強法
わたしは最初「Webデザイナーとか超かっこよくない?」という安易な理由で、独学でデザインを学び始めたのですが・・・

一瞬で挫折しました。
わからない部分を誰にも聞けないこと、一緒に勉強する仲間がいないことが寂しくて意志の弱いあんちゃは全然ダメでした。。。
独学ではなくデザインスクールを受講
そんなわけでわたしは「わからないことを聞けて、一緒に学べる仲間を作るにはスクールに通うしかない」と思い、『WebCamp![]() 』というデザインスクールに通うことを決心。
』というデザインスクールに通うことを決心。
ちなみにいま現在進行形でヒィヒィ言いながら通っています。
※WebCampとは?
《一ヶ月で一生分価値あるスキルを身につける》をコンセプトに掲げる、プログラミング・デザインスクール。
1ヶ月の集中講義で未経験者でも実務で使えるスキルを身につけられるとのこと。ちなみにWebデザインだけでなくプログラミングやアプリ開発を学べるコースもある。
Webcampの1ヶ月集中講義
WebCampは1ヶ月間集中してデザインを学ぶ、短期集中型の人にはうってつけのコース。
週に一度、対面での講義が3時間あって、その他の時間で各自課題をこなしていく流れになってます。

↑「WALS」というオンライン学習ツールを使って課題を進めていきます。その週に課された課題が一覧に表示されて、次の講義までに予習しておくというスタイル。
わたしみたいにサボっているとロボット君が「早くやれよ」と煽ってきます。
一緒に学ぶ仲間がいるって素晴らしい
ド素人が1ヶ月でWebサイトをデザインできるようになるということは、この1ヶ月間は結構ハードです。もちろんわからないことだらけで涙目にもなります。
でもわたしが今回挫折せずにモチベーション高く続けられているのは「一緒に学べる仲間がいる」から。これは本当に大きい。
今回わたしが受講したコースでは大体25人くらいの人数で、大学生から社会人まで幅広い年齢層でした。(男女比も半々くらい)
みんな初心者で同じスタートラインなのでお互いに教え合いながらスキルを学べるのはほんとありがたいです。
あとはみんなお金を払って学びに来ているからこそ、学ぶ意欲が高く知識をたくさん吸収できますね。
ちゃんと勉強したいなら独学ではなくスクールに行こう
そんなわけで、初心者の人がゼロからWebデザインを学ぶのであれば、こういったスクールに通うことをオススメします。
WebCampもハードですが、その分やりがいあって楽しいですよ。ちなみに受講会場は東京・福岡・名古屋の3都市にあるそうです。
東京会場では毎日説明会開催&他の都市の人には電話で無料相談ができるそうなので、気になった方は相談してみてもいいかもしれません。
最終的にわたしが1ヶ月でWebデザイナーになれるかどうかは、また次回の記事で!!
乞うご期待ください。